Date
Sep 20, 2022
Role
UX Designer (Bootcamp Project)
Skills Developed
User Research
Sketching
Wireframing
Low-fidelity Prototyping
Branding
High-fidelity Prototyping
Revolutionizing Insect Identification
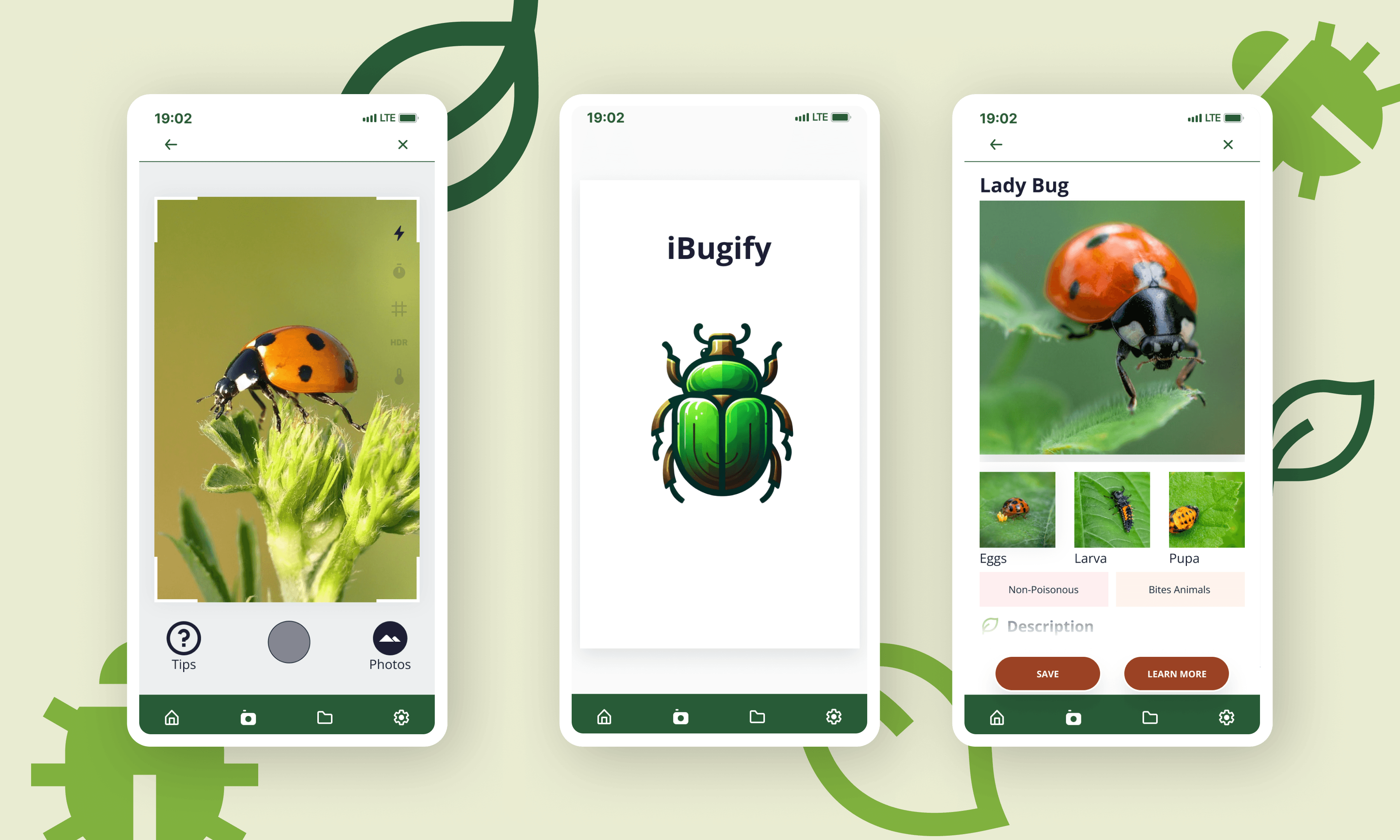
iBugify transcends traditional insect identification methods by combining advanced image recognition technology with a user-friendly interface. Designed for both the avid gardener and the casual nature enthusiast, it turns curiosity into knowledge, enabling instant insect identification and access to a wealth of information. This leap in accessibility and knowledge sharing fosters a deeper connection with the natural world.

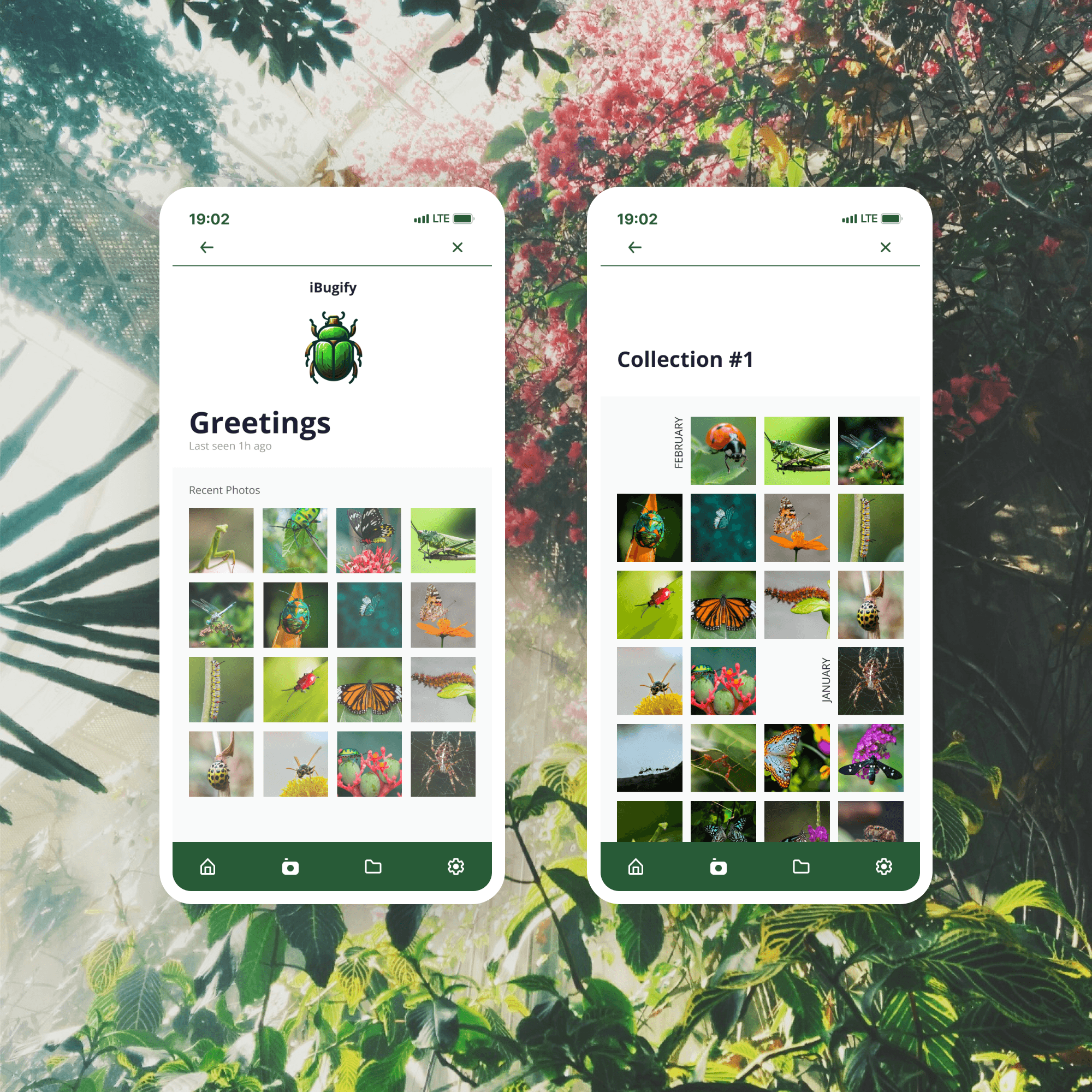
iBugify’s dashboard launches users into their insect exploration, with a collections feature to curate a personal nature encyclopedia.
Embarking on this project during a UX design bootcamp provided the unique opportunity to bring a gardener's vision to life through iBugify. It was more than a design challenge; it was a partnership to solve a real-world issue, blending technology with the timeless hobby of gardening. This concept, rooted in genuine need and passion, exemplifies the transformative potential of user-focused design.
Navigating the Ecosystem of Nature and Technology
Our journey into creating iBugify began with a deep dive into understanding who would benefit most from this innovative app. In collaboration with the client, a passionate gardener, we mapped out the primary and secondary user groups to ensure the design met the nuanced needs of real-world users.
Gardeners (Primary): Individuals looking to identify potentially invasive insects in their gardens and determine the necessary actions.
Hikers/Nature Enthusiasts (Secondary): Nature lovers seeking an easy way to identify insects without the need for carrying guidebooks.
Everyday Curious People (Secondary): Those interested in learning more about the insects they encounter in their homes or outdoors.

Empathizing with Nature's Stewards: A closer look at our primary user, the gardener, highlighting their challenges and aspirations in maintaining a healthy, vibrant garden.
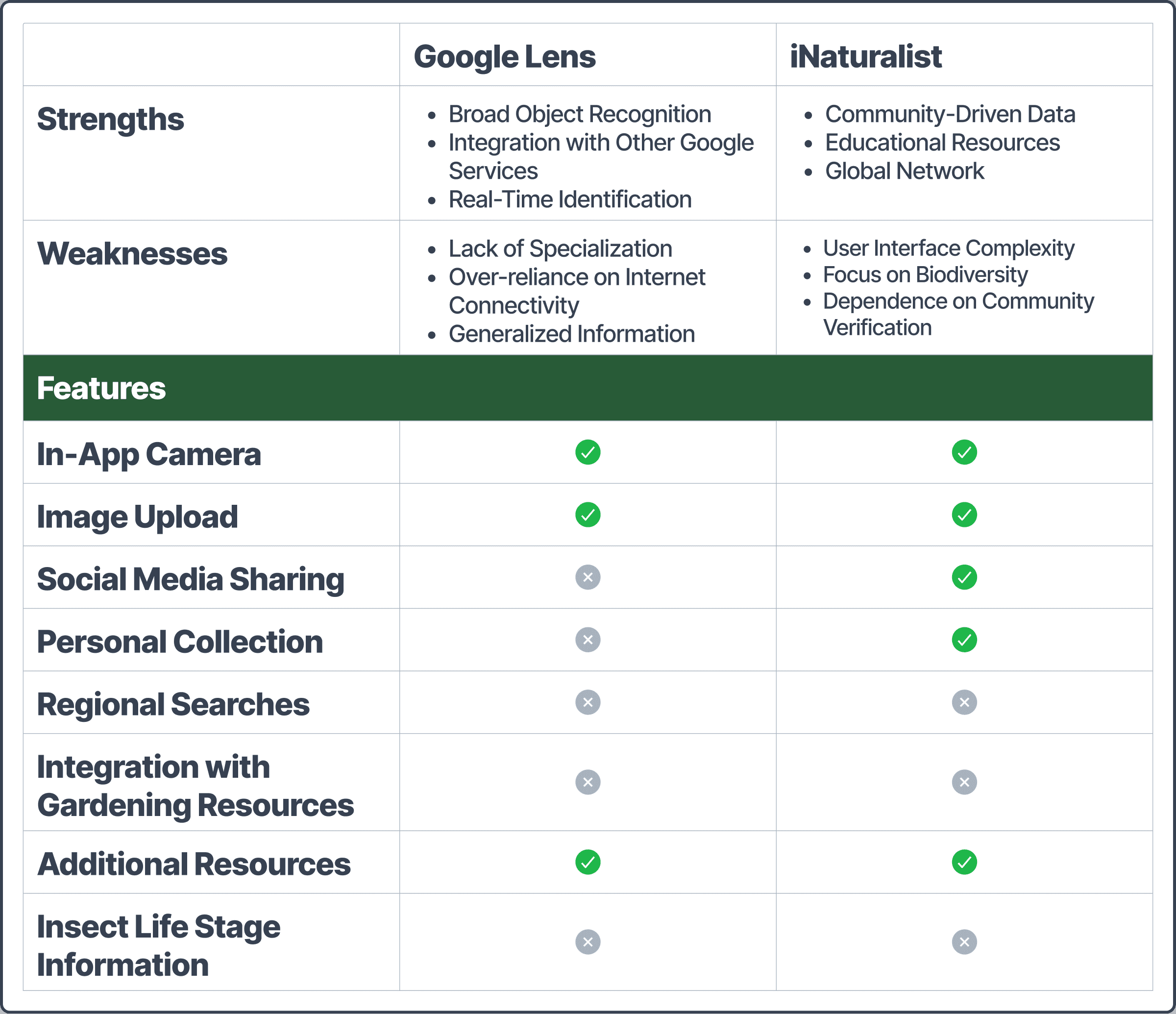
Competitive Analysis
A thorough competitive analysis was conducted to understand how iBugify could stand out from the crowd. By comparing features with existing apps like Google Lens and iNaturalist, uncovering unique value propositions and areas ripe for innovation.

A competitive analysis highlighting iBugify’s unique position among existing solutions, revealing opportunities for differentiation and user-centric innovation.
Secondary Research
Leveraging data from the National Gardening Association from 2021, valuable insights were gained about the gardening community, reinforcing the decision to focus on gardeners as the primary user group:
55% of American households are engaged in gardening.
A diverse age demographic, with 29% aged 18-34 and 35% 35 years and older.
An average annual household spend of $503.18 on gardening.
3 million new gardeners, with 1 in 5 using mobile apps for gardening information.
These statistics underscored a tangible demand for a mobile solution like iBugify, bridging the gap between technology and the natural world for gardeners and outdoor enthusiasts alike. The insights from secondary research validate the importance of tailoring iBugify to meet the specific needs of the identified user groups, ensuring it serves as a valuable tool in their exploration and interaction with nature.
Sketching the Blueprint of Innovation
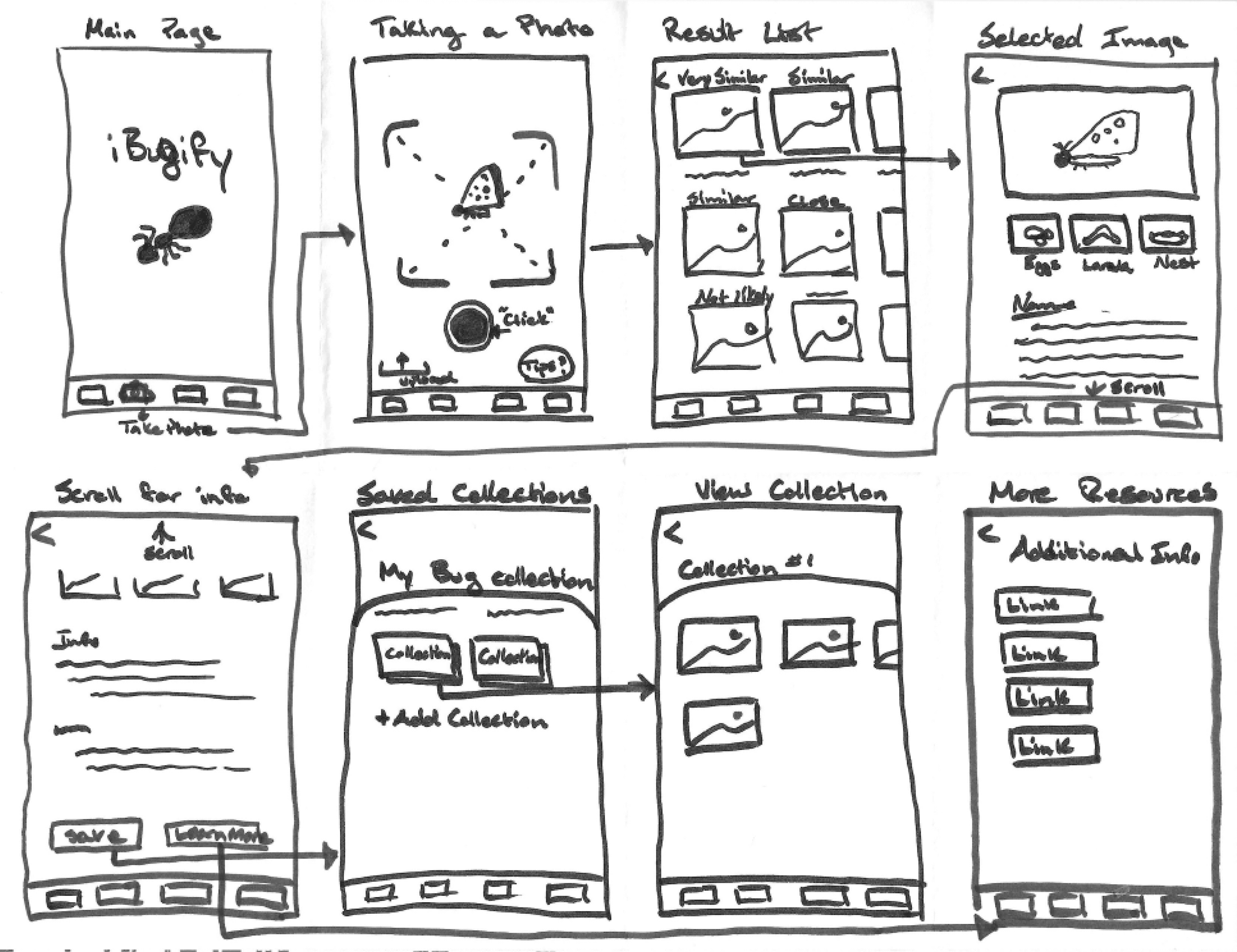
The journey to create iBugify kicked off with employing the Crazy 8s method, swiftly converting a vision into actionable sketches. This rapid ideation phase, enriched by client input, established the foundational design direction for the app.
The initial Crazy 8s session unveiled plenty of ideas, translating the vision into potential design solutions. These sketches signify the blend of creativity and user-centric design at the project's inception.

Conceptual Beginnings: Initial sketches from the Crazy 8s session, outlining the vision for iBugify.
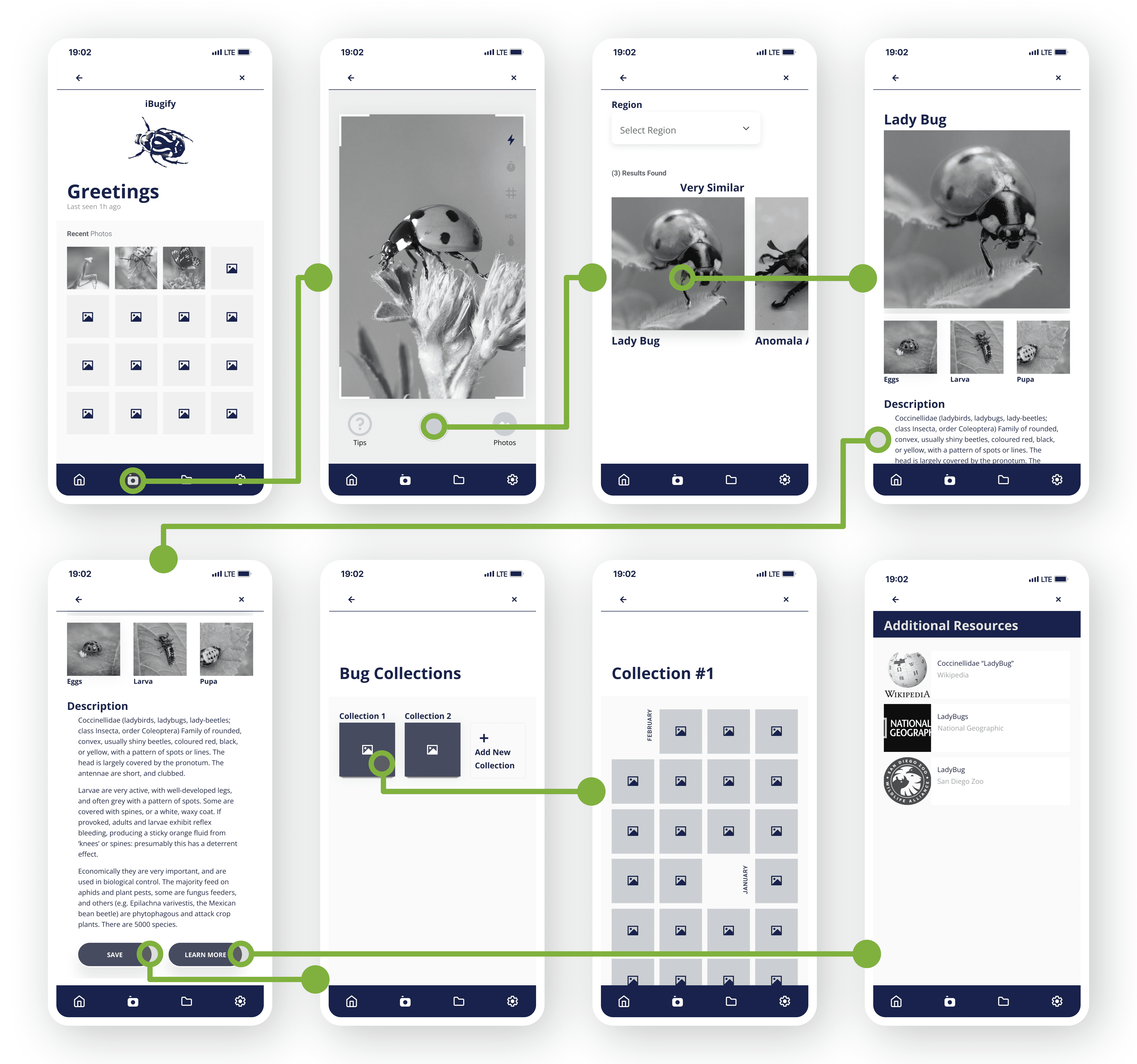
Transitioning from the Crazy 8s insights, the project moved into crafting digital wireframes. This evolution from sketches to digital form marked a pivotal step in turning abstract ideas into concrete user interface designs.

Digital Evolution: Wireframes that refine iBugify’s functionality, ensuring a seamless user experience.
Refining iBugify: Insights to Implementation
The refinement of iBugify was guided by insights gathered from comprehensive usability testing. Engaging with users through interviews and utilizing MAZE for additional data, several tasks were observed to assess the app's intuitiveness and functionality.
User Tasks & Findings:
Taking a Photo: Achieved a 100% success rate, indicating the camera feature's ease of use.
Saving a Result to a Collection: 62.5% success rate highlighted the need for UI adjustments to improve visibility and access.
Finding Additional Resource Information: An 87.5% success rate suggested relatively good accessibility, yet indicated room for improvement.
Sorting Results by Region: A 75% success rate identified a need for clearer visual feedback to users.
Implemented Refinements:
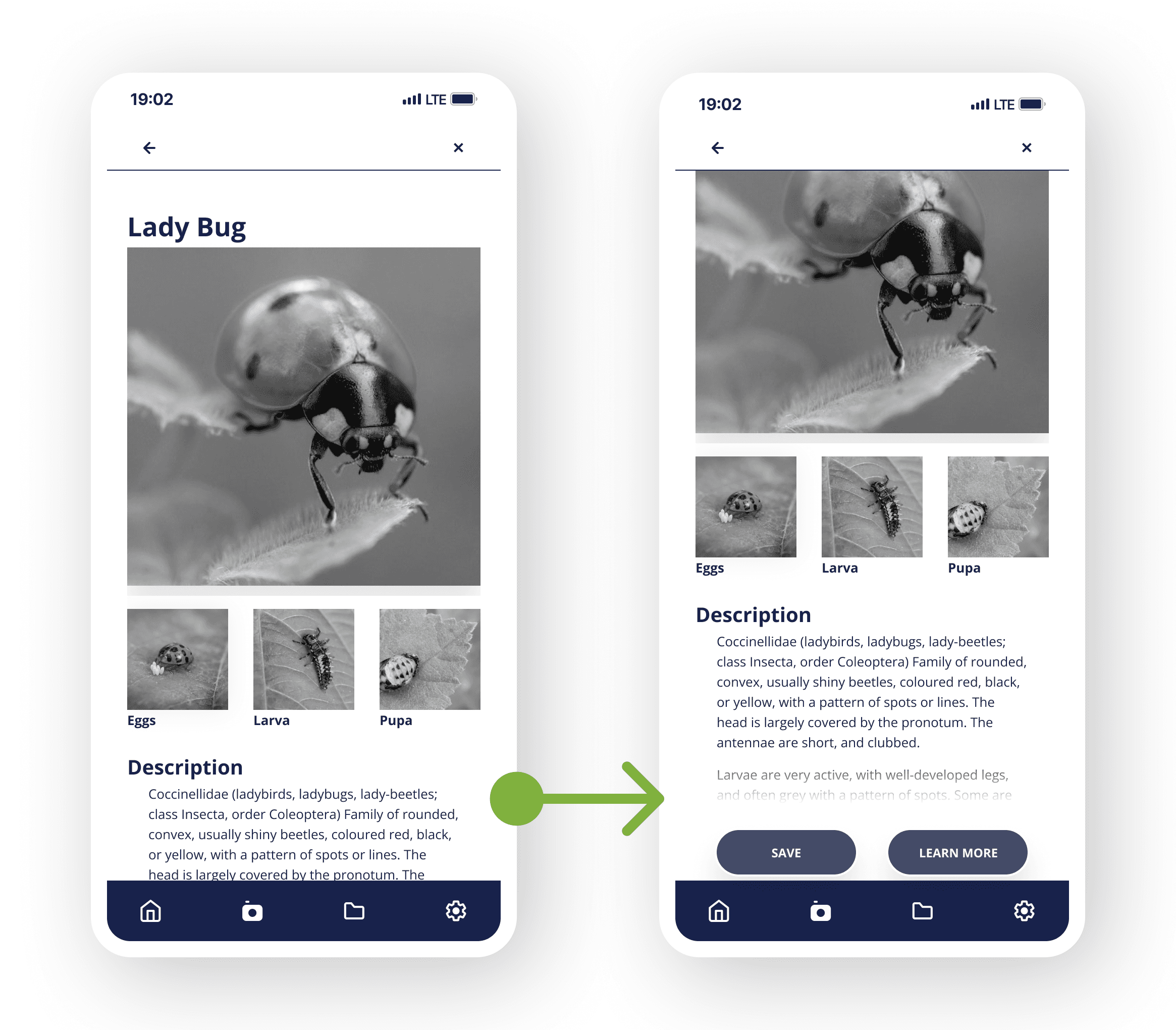
Enhanced Scroll Visibility: Added fading effects to hint at scrollable content, reducing visual clutter and negating the need for additional navigation elements.

Enhancing Navigation: Before (left) and after (right) adding fading to hint at scrollable content, simplifying the user interface for a clearer, more intuitive experience.
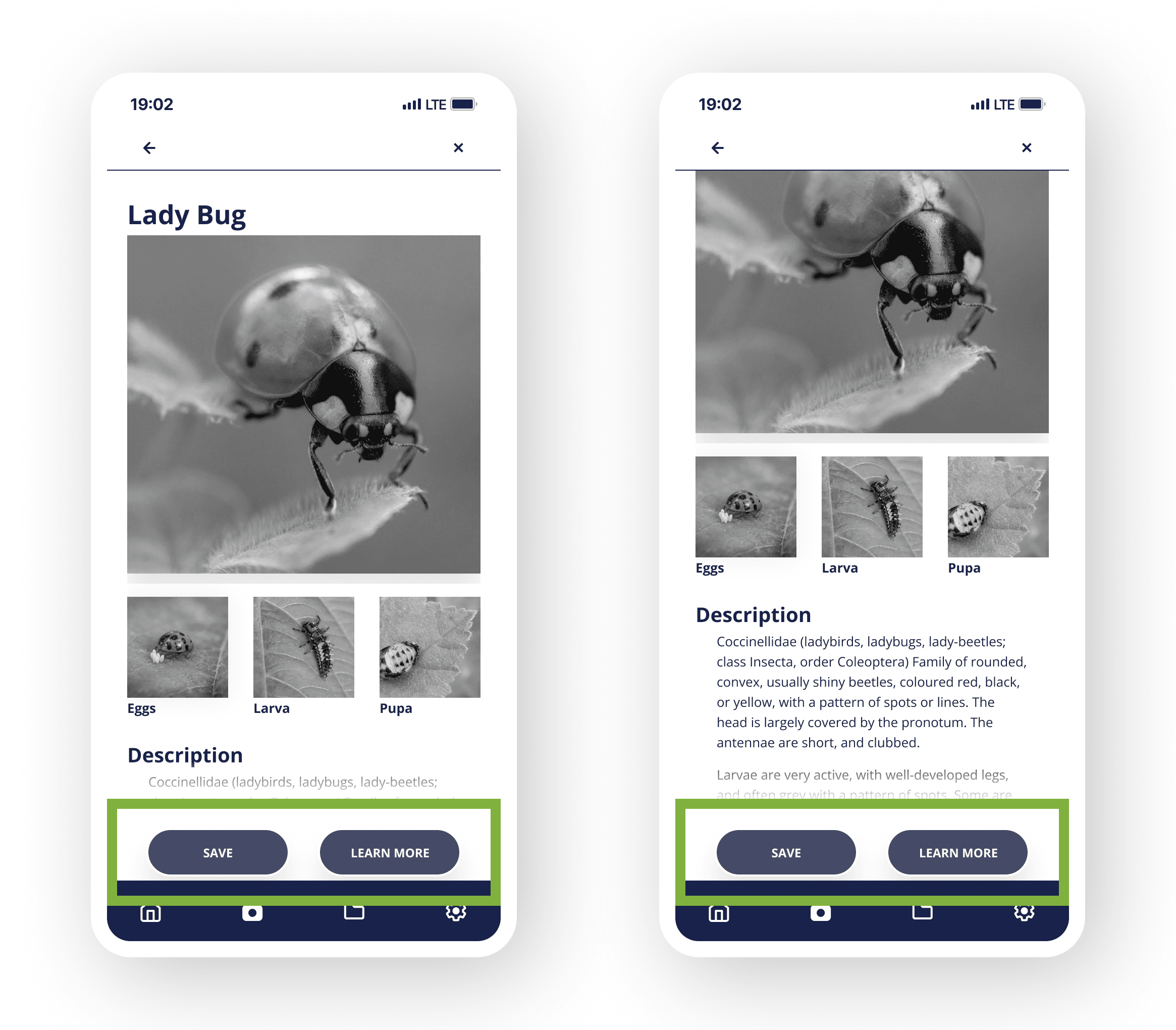
Streamlined Access to Key Actions: Made "Save/Learn More" buttons always visible, allowing users to interact without needing to scroll, simplifying the user journey.

Instant Access: The redesign places 'Save/Learn More' buttons prominently, ensuring key actions are always within reach, streamlining user interactions.
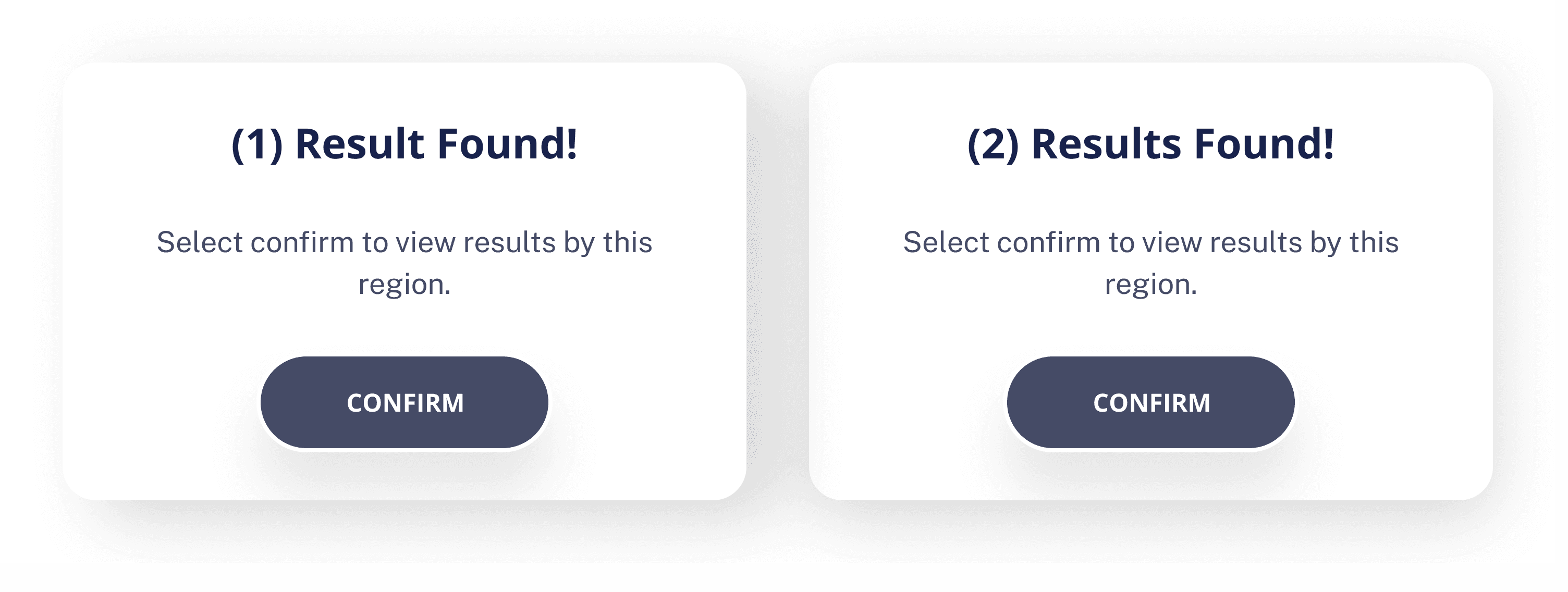
Visual Confirmation of Actions: Introduced "Results" boxes for clear visual feedback when selections change, enhancing user certainty in their actions.

Clarity in Selection: The introduction of a 'Results' box provides immediate visual feedback when a region is selected, making it unmistakably clear to users that their action has had an effect.
These refinements, driven by user feedback, significantly improved iBugify's usability, making every interaction more intuitive and efficient. The process underscored the value of listening to users and iteratively refining the design to meet their needs. It's a testament to the power of a user-centered design approach in creating solutions that not only meet but exceed user expectations.
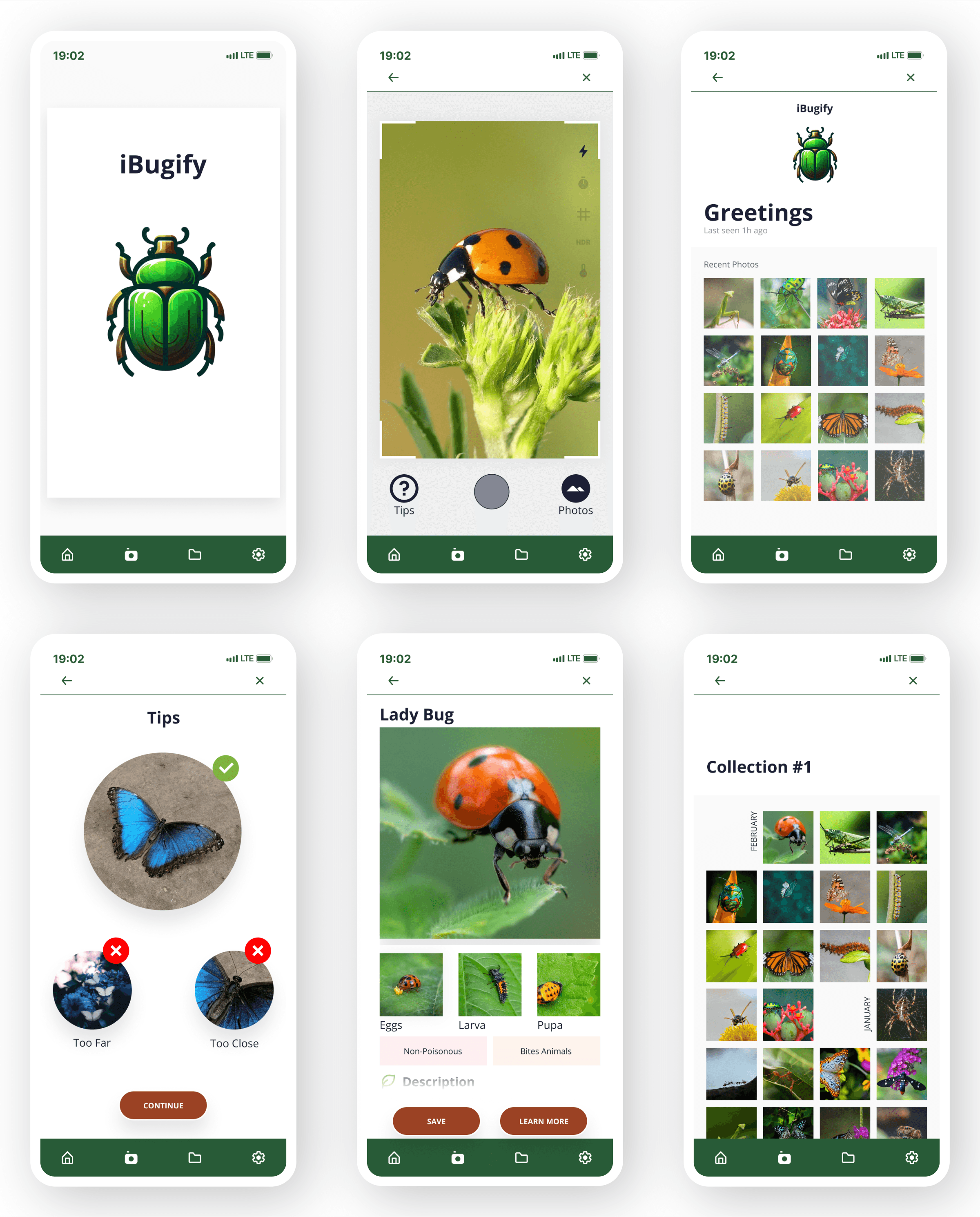
iBugify Revealed
Presenting the final design of iBugify, where each element has been thoughtfully crafted based on insights from comprehensive usability testing and direct user feedback. This final iteration stands as a testament to a design journey focused on enhancing our connection with the natural world through intuitive technology.

Explore the Natural World with iBugify: Experience the App’s Interactive Prototype. (CLICK HERE to dive into iBugify on Figma)
The final design of iBugify integrates advanced image recognition with a user-friendly interface, making insect identification seamless for gardeners, hikers, and the naturally curious. Key features like the intuitive photo-taking process, comprehensive insect database, and personal collection capabilities reflect the app's core mission to enhance our interaction with the natural environment. This design iteration embodies a deep understanding of user needs, culminating in a tool that not only informs but also engages its audience.
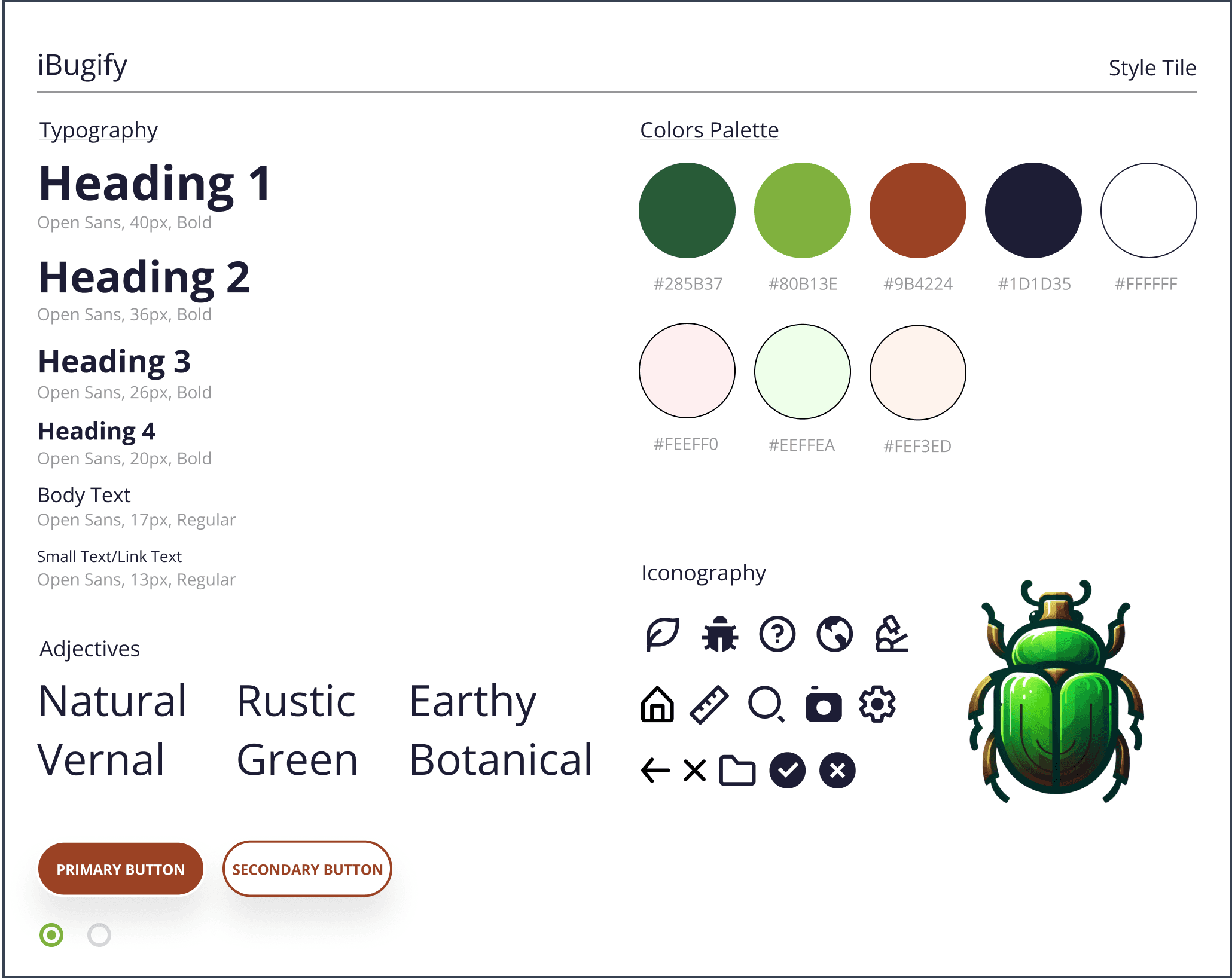
Accessibility Meets Nature Exploration
At the core of iBugify's design lies a commitment to accessibility, ensuring that the app is navigable and beneficial for all users, regardless of their abilities. The implementation of specific design features aims to enhance the user experience universally.
Specific Design Choices:
Font Legibility: Open Sans was selected for its high legibility on digital screens, making text easily readable even at smaller sizes. This choice reflects a dedication to providing accessible information to users with varying visual abilities.
Intuitive Navigation: The UI features large, distinguishable buttons, clearly marking actionable elements. This design aids users in interacting with the app intuitively, reducing cognitive load and enhancing the overall experience.
User-Friendly Navigation Bar: The navigation bar is strategically placed at the bottom of the screen, within easy reach of the user's thumb. This design allows for effortless navigation, enabling users to explore iBugify's features with just one hand.

Designing for Accessibility: iBugify’s interface emphasizes making nature exploration accessible to everyone. From legible fonts to intuitive navigation, every design choice prioritizes the user's experience.
Envisioning a Greener Future with iBugify
At the heart of iBugify lies a mission to bridge the gap between people and the natural world. Designed to transform outdoor explorations into enriching educational experiences, iBugify empowers users to contribute to environmental conservation in their everyday lives.
Empowering Users as Citizen Scientists:
iBugify illuminates the unseen life in our surroundings, turning users into citizen scientists. For instance, Sarah, who learns through iBugify that the insect in her garden is crucial for pollination, shifts her gardening habits to support her local ecosystem. Meanwhile, Liam's casual interest in backyard insects blossoms into a deeper passion for environmental protection, inspired by the app’s detailed insights.
These stories underscore iBugify’s potential to foster a culture of environmental stewardship and biodiversity appreciation.
Growing Through Innovation: Lessons from iBugify
The journey of developing iBugify revealed invaluable insights into the synergy between user experience design and environmental education. This project has not only highlighted the importance of intuitive design in engaging users but also pointed towards broader implications for digital tools in environmental advocacy. Key Learnings include:
User-Centered Design: Feedback from iBugify users underscored the significance of intuitive navigation and educational content, reinforcing the importance of a user-centered approach in environmental apps.
Potential for Community Engagement: The positive reception of iBugify suggests a growing interest in technologies that connect individuals with nature and environmental causes, hinting at new avenues for community-driven conservation efforts.
These learnings pave the way for future projects to further blend technology with environmental education, pushing the boundaries of how digital tools can contribute to global conservation efforts.
Cultivating Tomorrow
The iBugify project, conceived during my UX design bootcamp, represents an exploration at the intersection of technology and nature. It reflects my journey in applying UX principles to foster meaningful interactions between users and the natural world. While iBugify is a conceptual tool, the project underscores the potential of UX design to address real-world challenges, including environmental awareness and conservation.
Future Directions: Expanding iBugify's Scope
Given the project's academic setting, the following enhancements are envisioned to explore how design can further bridge the gap between digital applications and environmental engagement:
Community-Driven Data: A proposed feature for users to contribute observations to a global biodiversity database, encouraging citizen science and aiding conservation efforts.
Augmented Reality Experiences: Conceptualizing AR integration to offer immersive educational experiences, making the study of insects engaging and interactive.
Educational Partnerships: Imagining collaborations with schools to incorporate iBugify into curriculums, fostering a love for nature and environmental stewardship from a young age.
A Personal Reflection on Future Pathways
These conceptual enhancements highlight the potential of UX design to not only solve user problems but also contribute to broader societal goals. My experience with the iBugify project has solidified my interest in developing solutions that merge user needs with impactful environmental action. As I continue to grow in my UX design career, I am excited to take on projects that challenge me to think creatively about how technology can contribute to sustainability and conservation efforts.